Introduction
La création de stage est à ce qu'il parait ce qu'il y a de plus simple à faire pour MUGEN.
Sans aucun doute c'est plus simple que de faire un personnage en entier mais ca ne se fait pas en claquant des doigts non plus.
Cela demande pas mal de compètences et de réflections...
Biensur tout dépend du niveau de qualité du stage que l'on veut faire.
Le plus simple est de commencer à faire un stage de taille 320*240 (un écran) sans animation mais cela n'a que trés peu d'interêt.
Donc autant voir a fond toutes les facettes de la création de stages.
Pour créer un stage pour MUGEN vous aurez besoin au minimum d'un émulateur avec la rom du ou des jeux dont vous souhaitez
convertir les stages,
d'un éditeur de texte (style notepad ou wordpad),
d'un éditeur graphique (style paint shop pro),
de sprmaker.
Mugen Character Maker (au cas ou pour vérifier l'intégrité de votre SFF) et
ACDSEE (ou autre gestionnaire d'images) sont aussi les
bienvenus.
1/ Choisir un stage
Biensur on peut également créer un stage de A à Z en créant nous même les images mais ce n'est pas le but du tutorial.
Tout d'abord il va falloir choisir le stage que vous souhaitez convertir.
Comme pour les personnages, convertissez ce que vous aimez.
Pour commencer ne faite pas les stages trop complexes qui utilisent 50 animations différentes (Osaka de kof 96)
ou ceux qui font des déplacement verticaux ou horizontaux (Terry MOTW).
Il vaut mieux s'habituer petit à petit et ne pas faire des stages qui vont vous demander plusieurs heures de travail
Une fois que vous avez choisi vous êtes prêt à travailler.
2/ Ripper
Ripper un stage, certains pensent que ca se fait en claquant les doigts, certes ce n'est pas la tâche la plus difficile mais
il faut pourtant le faire bien car cela pourrait provoquer des erreurs par la suite.
Prenons l'exemple d'un stage neogeo.
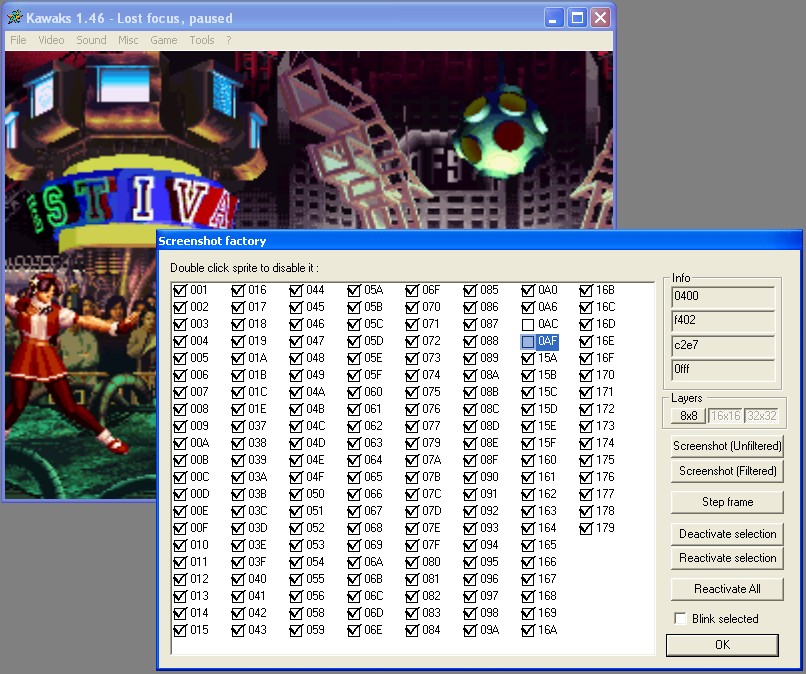
Utilisez
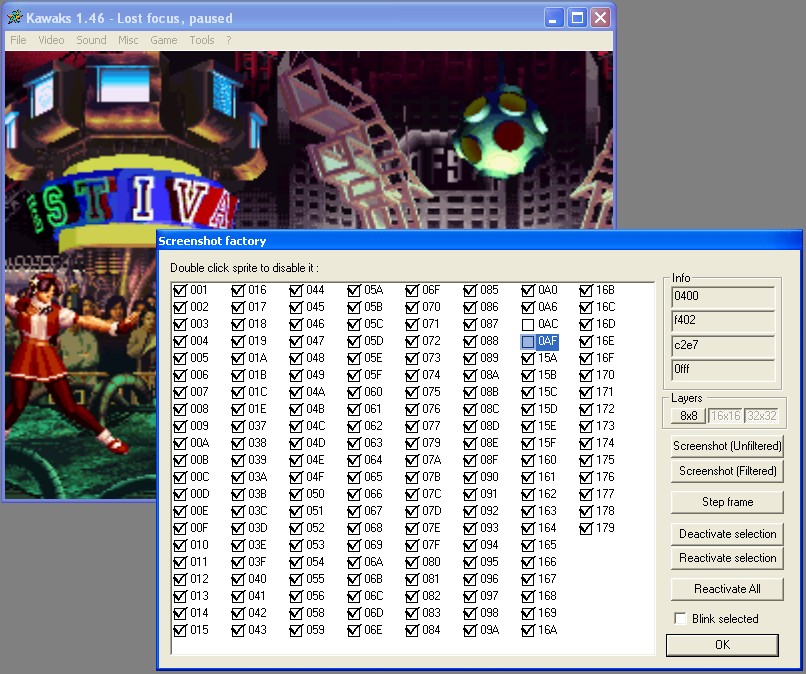
le shot factory de WinKawaks ou de Nebula (mais pas les 2 en même temps car les couleurs sont légerement differentes).
 Rippez animation par animation ou background par background
Rippez animation par animation ou background par background,
ne commencez pas par ripper un bout du sol et juste aprés le fond ou une animation.
Egalement commencez par ripper tout à gauche (ou tout a droite) mais pas en plein milieu, ca vous fera gagner du temps.

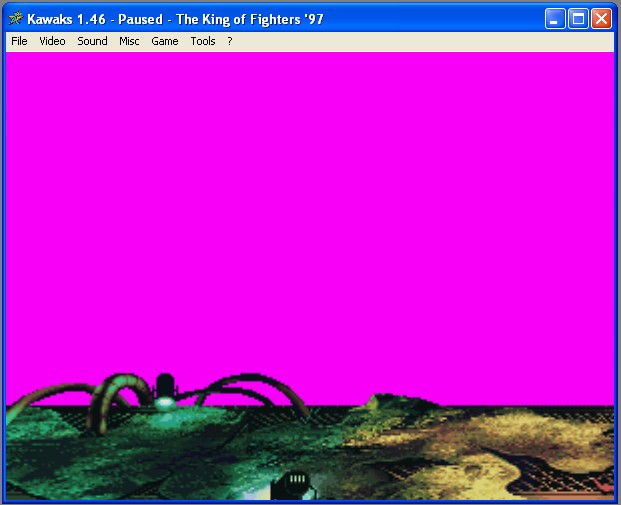
Une fois que vous avez toutes les images d'un élément (par exemple le sol) lancez un éditeur d'image style paint shop pro.
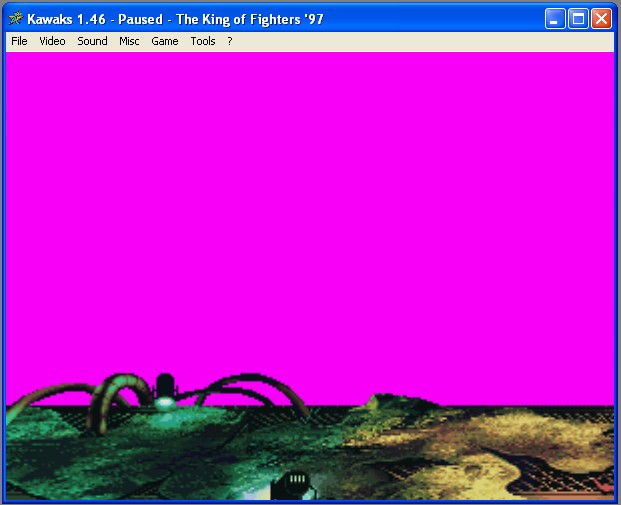
Ouvrez toutes les images et reformez votre sol en une seul image (car évidement un stages fait dans 99% des cas plus d'un
écran de largeur donc vous ne pouvez pas le ripper en un seul coup).

Une fois que le sol est recontruit,
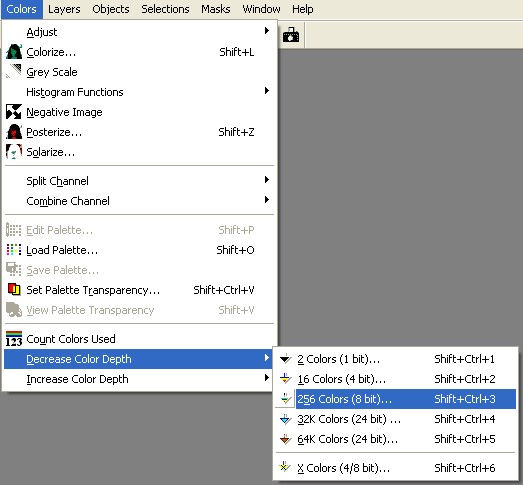
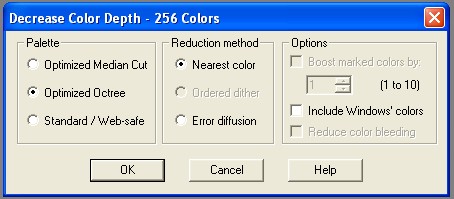
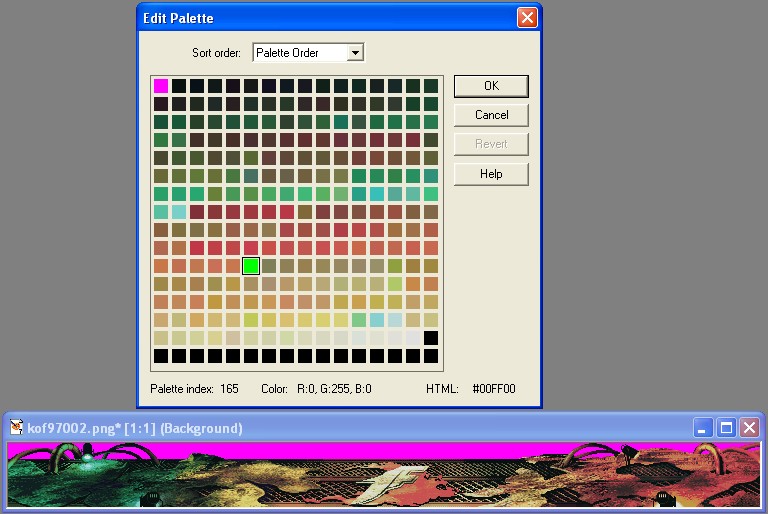
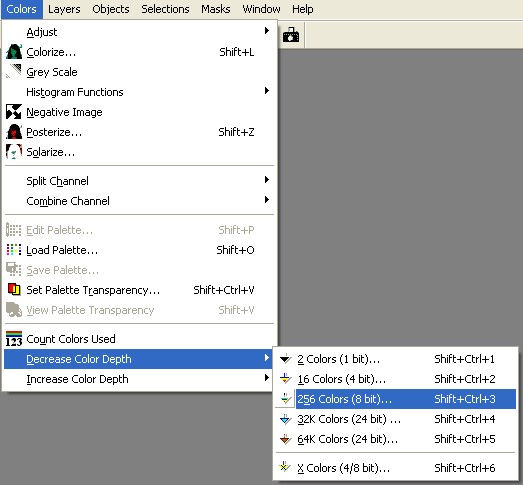
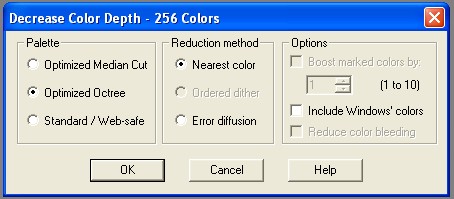
changez sa palette de 16M de couleurs en 256 couleurs.

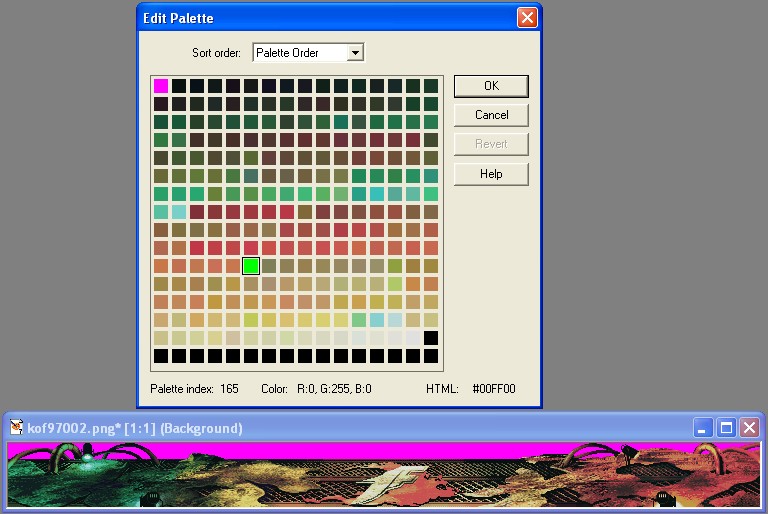
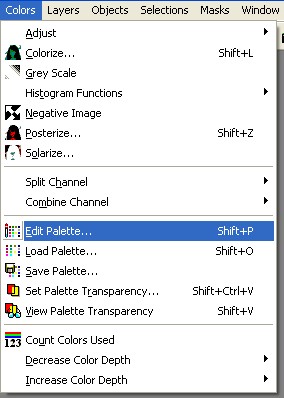
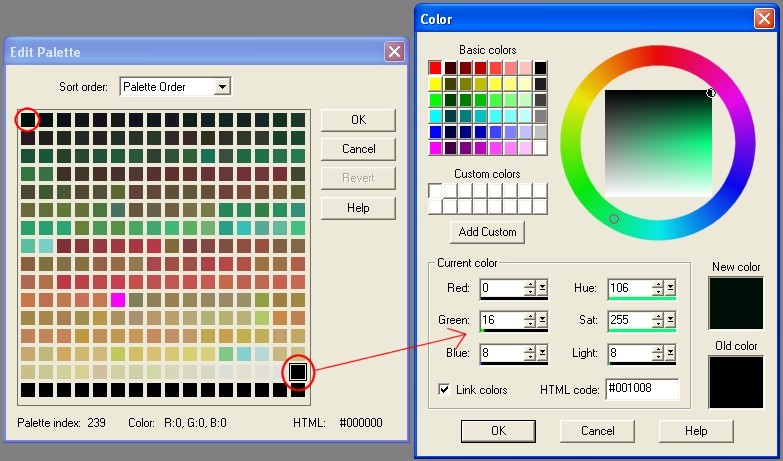
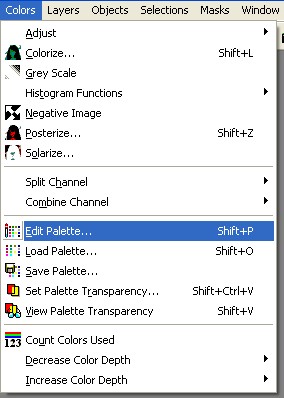
 Ensuite changez l'index 0 en mettant la couleur de fond (rose 255 0 255).
Ensuite changez l'index 0 en mettant la couleur de fond (rose 255 0 255).

En faisant ceci il peut se passer plusieur chose :
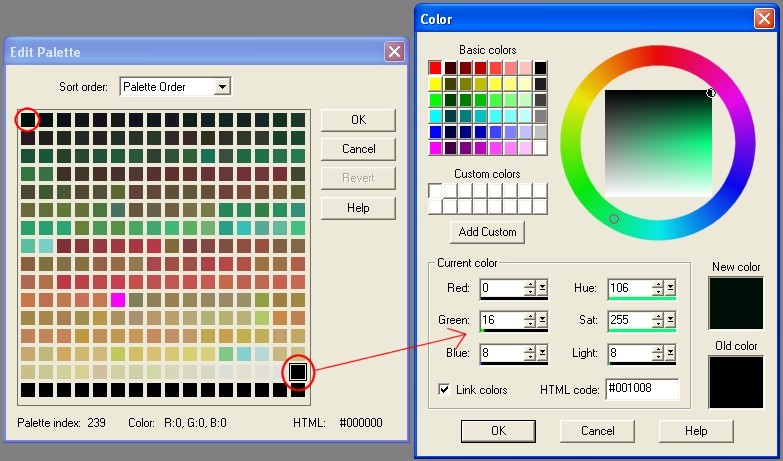
- si l'index 0 contient dejà une couleur celle ci sera écrasé et remplacé dans l'image donc pensez à faire un sauvegarde de cette couleur
dans un autre index qui lui est libre.

- s'il y a déjà une couleur de fond dans la palette pensez à en changer la couleur avant de remplacer l'index 0 (par un vert 0 255 0)
comme cela vous pourrez la modifier après.

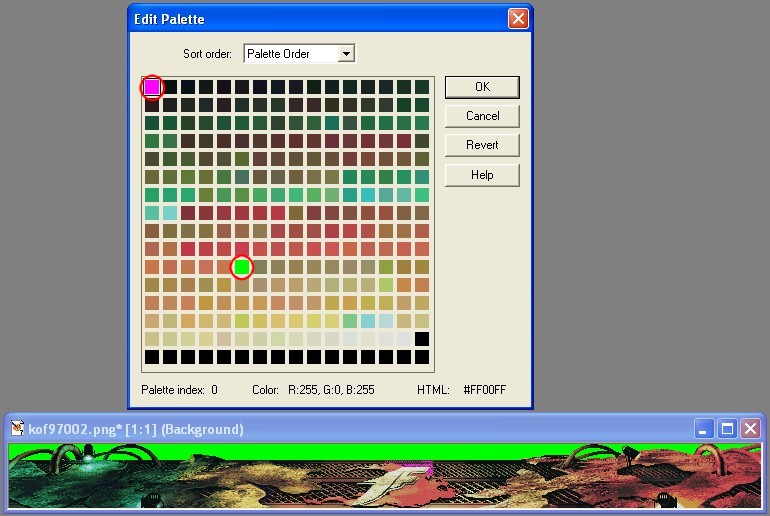
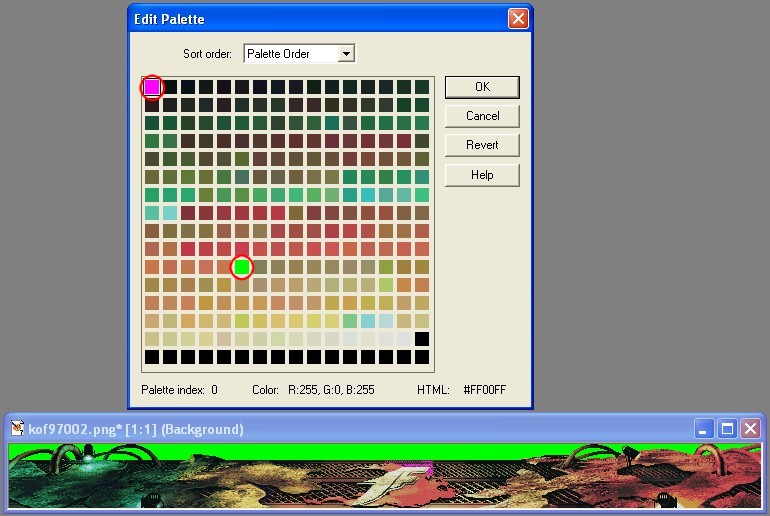
Une fois le rose en index 0
remplacez (avec cet outil

)
le rose de l'image qui a pris la place de l'ex-couleur d'index 0
par la couleur que vous avez sauvegardé et enfin
remplacez le vert de l'image par le rose de l'index 0.
 Sauvegardez l'image en .pcx
Faite de même pour tous les autres éléments du stages animation ou non.
NB : s'il n'y a pas de couleur de fond dans l'image rippée (forme rectangulaire sans 'trous') mettez quand meme le rose en index 0.
Sauvegardez l'image en .pcx
Faite de même pour tous les autres éléments du stages animation ou non.
NB : s'il n'y a pas de couleur de fond dans l'image rippée (forme rectangulaire sans 'trous') mettez quand meme le rose en index 0.










 )
le rose de l'image qui a pris la place de l'ex-couleur d'index 0 par la couleur que vous avez sauvegardé et enfin
remplacez le vert de l'image par le rose de l'index 0.
)
le rose de l'image qui a pris la place de l'ex-couleur d'index 0 par la couleur que vous avez sauvegardé et enfin
remplacez le vert de l'image par le rose de l'index 0.